TL;DR: If you want to debug React Native code really quickly, console.log and console.warn can help.
In my previous post, I described how I ported the React Clock app to React Native. This is the code for my simple app:
import React, { Component } from 'react';
import { Text, View, Button } from 'react-native';
import Clock from './Clock';
export default class HelloWorldApp extends Component {
render() {
return (
<View style={{ flex: 1, justifyContent: "center", alignItems: "center" }}>
<Text style={{ fontWeight: 'bold', padding: 10 }}>Hello, world!</Text>
{/* padding does not work with Button!! */}
<Button style={{ fontWeight: 'bold', padding: 40 }} title="Click me" >Click Me!</Button>
{/* Since padding does not work with Button, we add an empty text area */}
<Text>{""}</Text>
<Clock />
</View>
);
}
}
For my next project, I decided to do something more realistic. I wanted to figure out how to fetch data from a REST API.
I already had the Android emulator started (see previous post). A quick look at the React-Native networking documentation told me that doing a fetch should be a piece of cake. Because I didn’t want to copy their entire sample app, but just reuse their fetch call, I copied the componentDidMount method, and pasted it into my application above the render method:
componentDidMount(){
return fetch('https://facebook.github.io/react-native/movies.json')
.then((response) => response.json())
.then((responseJson) => {
this.setState({
isLoading: false,
dataSource: responseJson.movies,
}, function(){
});
})
.catch((error) =>{
console.error(error);
});
}
(The componentDidMount method may be familiar to you from React.js development.)
I didn’t see any errors when I did this, but I also couldn’t tell whether the fetch method had worked! If I had been building this app using JavaScript in a web browser, I could have quickly checked the results by adding a console.log statement to print out responseJson. I tried this, in fact, but nothing noticeable happened onscreen when I made my change. It took a little while, but I finally noticed that my statements were being logged in the terminal window that was running the Metro server (where I’d run the npm start command)! It took me a while before I noticed this because I’m not usually looking at the terminal unless I’m trying to debug a problem.
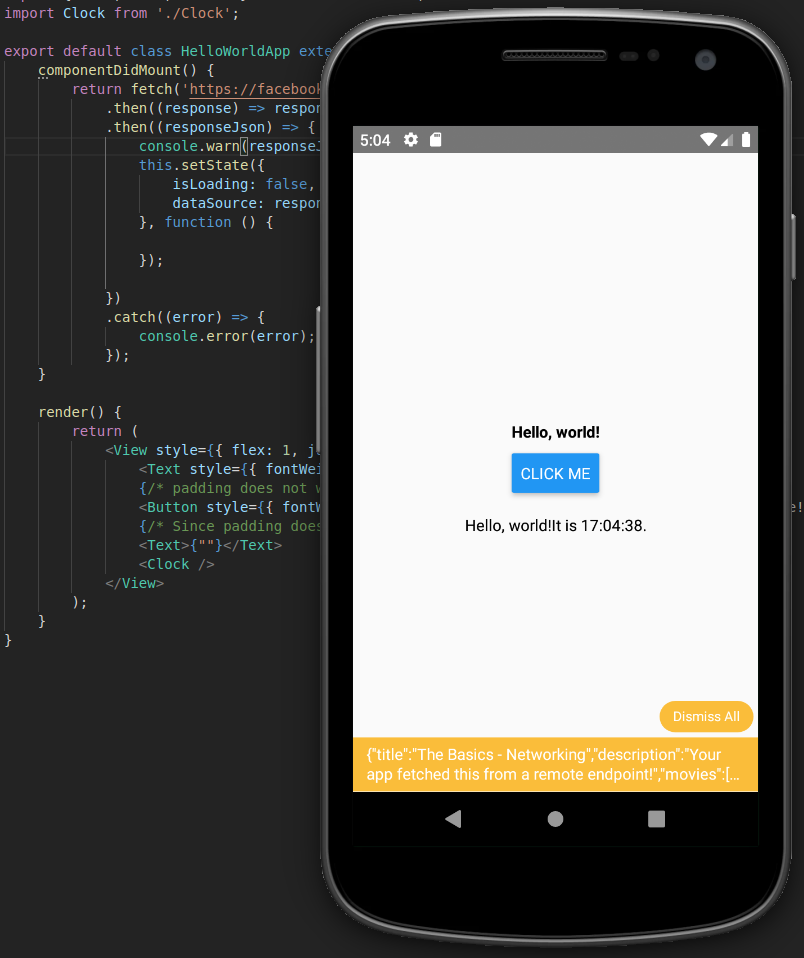
A quick search also told me that I could use console.warn to display text on the emulator’s screen. I added console.warn(responseJson); just above the setState call, and I could see that the method had succeeded, and I could also see part of the responseJson content in the YellowBox which appeared. Clicking on this YellowBox warning gave me a fullscreen view of the JSON.

Probably it’s a bad idea to display debug messages using console.warn, but if I were debugging on a device without the help of Metro server, I think console.warn would come in handy.
